Write your First Flutter App
Create the starter Flutter app
Replace the contents of
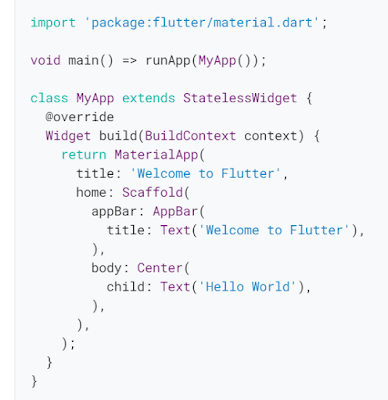
Delete all of the code from lib/main.dart. Replace with the following code, which displays “Hello World” in the center of the screen.lib/main.dart.- Open the IDE and select Start a new Flutter project.
- Select Flutter Application as the project type. Then click Next.
- Verify the Flutter SDK path specifies the SDK’s location (select Install SDK… if the text field is blank).
- Enter a project name (for example,
myapp). Then click Next. - Click Finish.
- Wait for Android Studio to install the SDK and create the project.
2. Run the app in the way your IDE describes. You should see either Android, iOS, or web output, depending on your device.
1. Locate the main Android Studio toolbar:
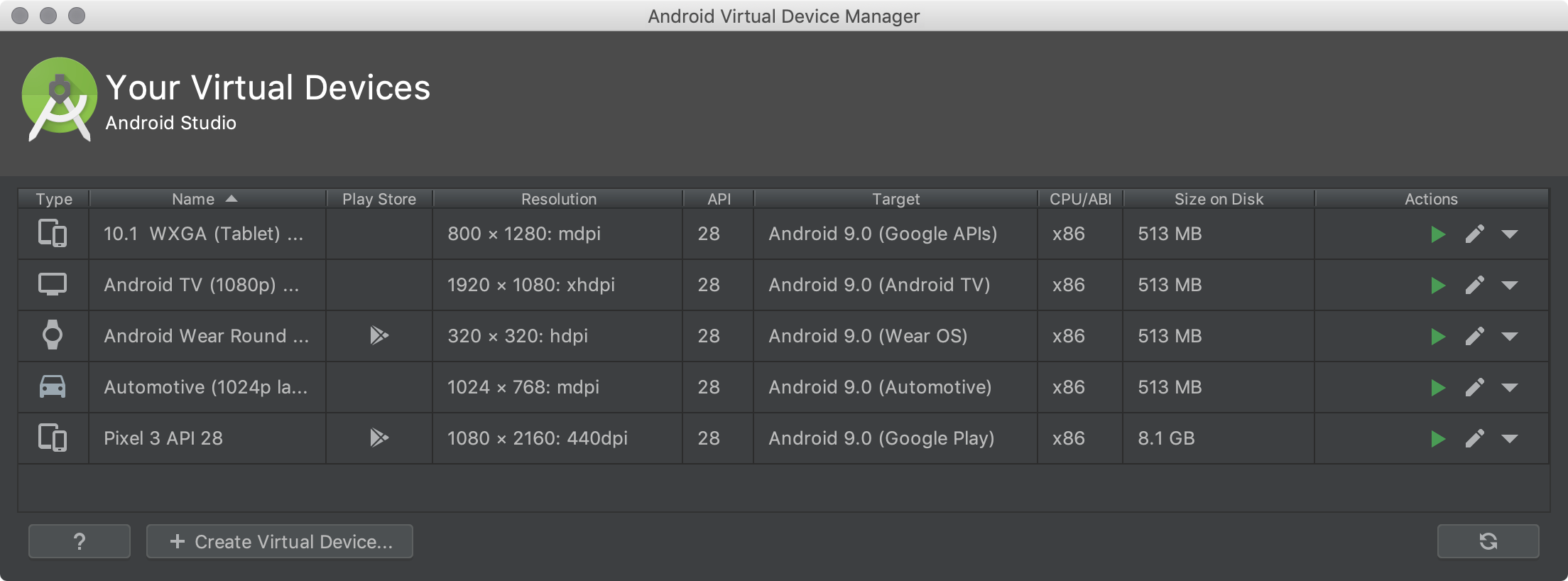
2. In the target selector, select an Android device for running the app. If none are listed as available, select Tools> Android > AVD Manager and create one there. For details, see Managing AVDs.
3. Click the run icon in the toolbar, or invoke the menu item Run > Run.
AVD-Android Virtual Device Manager
 |
To open the AVD Manager, do one of the following:
- Select Tools > AVD Manager.
- Click AVD Manager
 in the toolbar.
in the toolbar.
In AVD , You can see your downloaded emulators and can start the emulator from there.
Just click on create virtual device that is written at the bottom and then select the android version you want to download.
I hope Your code is running successfully. If not then do ask me .
So now as i said you earlier i will be explaining you about some keywords that are written in that code.
- This creates a Material app. Material is a visual design language that is standard on mobile and the web. Flutter offers a rich set of Material widgets.
- The
main()method uses arrow (=>) notation. Use arrow notation for one-line functions or methods. - The app extends
Stateless Widget, which makes the app itself a widget. In Flutter, almost everything is a widget, including alignment, padding, and layout. - The
Scaffoldwidget, from the Material library, provides a default app bar, title, and a body property that holds the widget tree for the home screen. The widget subtree can be quite complex. - A widget’s main job is to provide a
build()method that describes how to display the widget in terms of other, lower level widgets. - The body for this example consists of a
Centerwidget containing aTextchild widget. The Center widget aligns its widget subtree to the center of the screen.
Congratulations!
You’ve written an interactive Flutter app that runs on both iOS and Android.
So far You learnt this as listed below:-
- Created a Flutter app from the ground up.
- Written Dart code.
- Leveraged an external, third-party library.
- Used hot reload for a faster development cycle.



Comments
Post a Comment